그림 넣기
페이지 정보

본문

이펍에 이미지 파일을 넣는 방법을 알아보겠습니다. 이미지 파일은 단순히 책의 삽화를 넣는 것만 아니라 편집 디자인을 구현하기 위한 수단으로서 다양하게 활용할 수 있습니다.
《 작업과정 》
이미지 넣기 > 이미지 꾸미기
1. 이미지 넣기
시길에서 제공하는 기능을 통해 문서에 이미지를 넣을 수 있습니다.
① 표지 부분에서 설명하였듯, 이미지를 규격에 유의하여 준비한 후 이펍 파일 안에 넣어줍니다.
② 도구막대에 있는 이미지 삽입 버튼으로 이미지 파일을 넣을 수 있습니다. 이미지 삽입 버튼은 상단 메뉴 View > Toolbars > Insert 항목에 체크 표시가 되어 있어야 보입니다.
이미지 넣기 - ②
③ 이미지를 넣으려는 문서 파일을 더블 클릭으로 열고 [F2] 또는 Book view 버튼을 이용해 미리 보기 편집화면으로 바꿉니다.
④ 넣으려는 위치에 [Enter]로 빈 줄(=빈 문단, 태그)을 만든 후 커서를 위치시킵니다.
⑤ 위치 잡기가 끝났다면 독 ㅜ막대에 있는 이미지 삽입 버튼을 누릅니다. 버튼 대신 단축키 [Ctrl]+[Shift]+[ I ]를 이용할 수도 있습니다.
⑥ 'Insert File'이란 창이 뜨면, 거기서 넣으려는 이미지를 찾아 선택한 후 'OK' 버튼을 누릅니다. 성공했다면 화면에 이미지가 들어간 모습을 볼 수 있습니다.
이미지 넣기 - ③ ~ ⑥
⑦ 당장 보기에 괜찮은 크기라도 화면 크기가 바뀌면 다르게 보일 수 있습니다. 이를 대비하여 가변 단위를 이용해 이미지 크기를 설정합니다.
외부 스타일 시트에 이미지 크기를 조절하는 CSS 코드를 추가하겠습니다. (외부 스타일 시트 위치: 왼쪽 Book Browser > Styles > Style0001.css) 여기선 이미지의 너비(width)를 최대(100%)로 설정합니다.

이미지 넣기 - ⑦
이미지 넣기 - 완료
* 이미지를 넣는 위치
이미지를 어떻게 넣을지에 따라 커서 위치를 신경 써야 합니다. 이미지 파일의 처리는 한글 프로그램의 '글자처럼 취급' 설정과 비슷합니다. 글의 바로 앞이나 뒤, 글 사이 등에 커서를 위치시킨다면 해당 글줄에 이미지가 들어가게 됩니다. 글줄에 넣으려는 게 아니라면 [Enter]로 빈 줄(=빈 문단, 태그)을 만든 후 커서를 위치시킵니다.
글줄에 들어간 이미지
* 문서 파일 조절하기
이론상으론 하나의 문서 파일(xhtml 파일)에 무한대로 내용을 넣을 수 있지만, 실제 그렇게 하는 경우는 없습니다. 내용이 많아 용량이 커지면 실제 작동 시 느려지거나 오류가 발생하기 쉬워지기 때문에 적절한 수준으로 유지해야 합니다. 또한 문서 파일을 나누어두면, 종이책에서 페이지가 달라지는 것과 같은, 하나의 흐름을 끊고 새롭게 시작하는 효과를 내는 편집 요소로 사용할 수도 있습니다. 이러한 이유로 보통은 장이나 절 단위로 문서 파일을 나누며, 중요한 대목이나 삽화 등이 있는 페이지만 단독으로 나누는 경우도 있습니다.
① 새 문서 만들기
Text 폴더에서 오른쪽 마우스를 클릭, 'Add Blank HTML File' 항목을 선택하면 언제든지 새로운 문서 파일을 생성할 수 있습니다. 단 이렇게 생성한 파일은 기존 문서 파일의 내용을 일절 공유하지 않기 때문에 기초적인 설정 부분 등은 다시 작성해야 합니다.
문서 파일 조절하기 - ①
② 문서 나누기 (split)
하나의 문서를 나누어서 문서 파일을 늘릴 수 있습니다. 나누려는 문서 파일은 열어 원하는 곳에 커서를 위치시키고 'Split At Cursor' 버튼을 누르면 바로 나뉘게 됩니다. (버튼 내신 단축키 [Ctrl+Enter]로도 가능합니다) 이렇게 하면 기초적인 설정 부분은 자동으로 복제되며, 입력한 내용 부분은 나눈 위치를 기점으로 똑같이 나뉘게 됩니다. 즉, 하나의 문서 파일에서 전부 작업한 후 가장 마지막으로 페이지 및 내용을 나누며 편집하는 것이 가능합니다.
문서 파일 조절하기 - ②
문서 파일 조절하기 - ② 완료
③ 페이지 합치기(merge)
여러 문서 파일들을 합치는 기능입니다. 왼쪽 Book Browser > Text 폴더 속에서 [Ctrl]+클릭으로 합치려는 문서 파일을 선택합니다. 그 후, 오른쪽 마우스를 클릭하여 'Merge' 항목을 선택하면 정말로 합칠 것인지 묻는 경고창이 뜹니다. 'OK'를 선택하면 보다 위쪽에 있는 문서 파일 이름으로 선택한 파일들이 합쳐집니다. 이 경우 문서 속 내용은 사라지지 않고 그대로 이어지는 방식으로 합쳐집니다. 내용이 이어지는 순서는 문서 파일의 상하 위치 순서와 동일하게 적용됩니다.
문서 파일 조절하기 - ③
2. 이미지 꾸미기
이미지는 img 태그와 그를 감싸고 있는 태그, 각각을 고려하여 CSS 코드를 작성할 필요가 있습니다. 동일한 태그여도 다르게 꾸미고 싶을 땐 클래스와 아이디를 이용합니다.
* 클래스와 아이디
CSS 코드 구문을 꾸며지는 대상(선택자)과 꾸미는 내용(속성 및 속성값)으로 이루어집니다. 꾸며지는 대상을 적을 때 태그를 그대로 사용하면 해당 문서에 있는 동일한 태그 전부에 꾸미는 내용이 적용되게 됩니다. 같은 태그여도 다른 속성을 주고 싶을 땐 태그에 클래스나 아이디를 붙여준 후, 해당 값을 사용합니다.
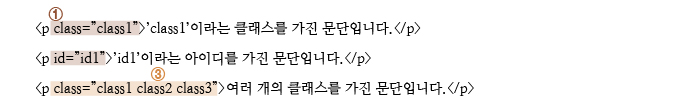
① 꾸미려는 대상에 클래스나 아이디를 달아줍시다. 문서 파일(xhtml 파일)을 열어 코드 편집 화면으로 바꾼 후, 꾸미려는 태그 시작 부분에 'class="클래스명"' 또는 'id="아이디명"'을 적어줍니다. 클래스명, 아이디명은 원하는 대로 지을 수 있지만 띄어쓰기, 한글 사용이 불가능합니다. 띄어쓰기를 하면 띄어진 단어를 각각 별개의 이름으로 인식합니다. 또한 첫 글자가 숫자인 경우 간혹 오류의 원인이 되기도 하므로 가능한 지양합니다.
② 아이디나 클래스를 달았다면 스타일 시트(css 파일)에서 바로 이용하면 됩니다. 이때, 클래스명은 '.'을, 아이디명은 '#'을 앞에 적어줍니다. 이는 해당 단어가 클래스명 또는 아이디명이라는 것을 나타내는 문법입니다.

클래스와 아이디 - html 코드

클래스와 아이디 - css 코드
클래스와 아이디 중 어느 것을 써야 하는가는 상황에 따라 다르게 작용합니다.
클래스명은 하나의 태그가 여러 개를 가질 수 있으며, 같은 클래스명을 여러 태그가 똑같이 가질 수도 있습니다. (③여러 클래스명을 달아줄 때는 앞서 언급한 띄어쓰기로 입력합니다)
그에 반해 아이디명은 중복이 불가능합니다. 태그당 하나, 한 종류의 아이디명을 가질 수 있습니다. (단, 문서 파일이 아예 달라지는 경우라면 괜찮습니다) 하지만 아이디와 클래스 중에선 아이디의 우선순위가 높습니다. 가령 클래스명과 아이디명에 동일한 속성이지만 각기 다른 속성값을 적용했다면 실제 결과 화면엔 아이디명에 적용한 속성값이 나오게 됩니다.
이제 태그별로 주로 적용하는 속성이 어떤 것인지 알아보겠습니다.
(1) img 태그에 적용하는 속성
① 넓이(width)와 높이(height)
전자책의 특성을 고려해 가변 단위를 사용하여 값을 정합니다. 이때, % 단위의 높이값은 적용하기 어려운 경우가 많으니 주의합니다. 이미지의 경우 보통 넓이를 최대(100%)로 설정한 후, 이미지를 감싸고 있는 태그의 넓이나 여백을 통해 크기를 조절하기도 합니다.
② 안쪽 여백(padding)
넓이, 높이와 동일하게 가변 단위로 입력하는 것을 추천합니다.
③ 취급 설정(display)
이미지의 '글자처럼 취급' 설정을 조정할 수 있습니다. 설정값은 inline, block, inline-block 등이 있습니다.
(2)이미지를 감싸는 태그에 적용하는 속성
① 안쪽 여백(padding)과 바깥쪽 여백(margin)
가변 단위로 입력하는 것을 추천합니다.
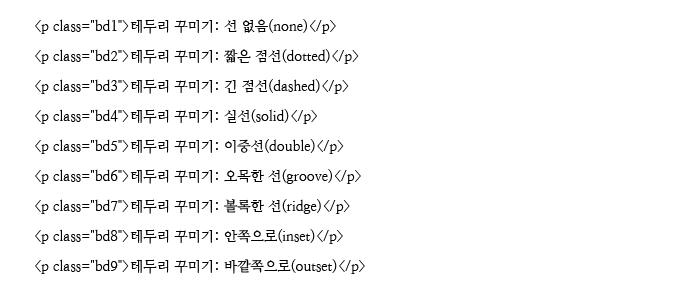
② 테두리(border)
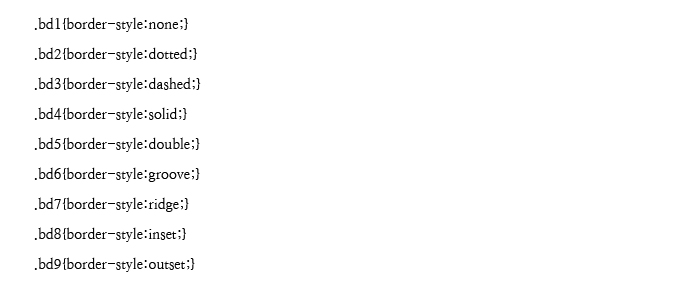
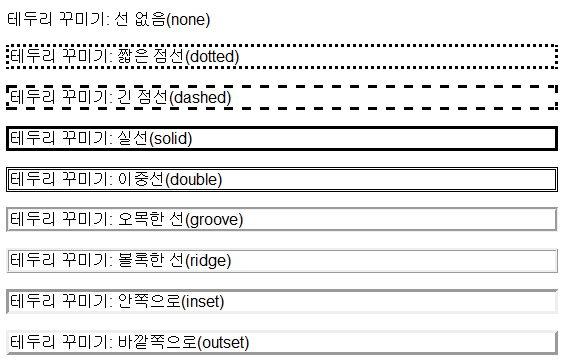
테두리를 만들 수 있습니다. 두께와 색상, 선의 종류를 조절할 수 있습니다.

테두리 - html 코드

테두리 - css 코드

테두리 - 결과(Book view)
③ 둥근 모서리(border-radius)
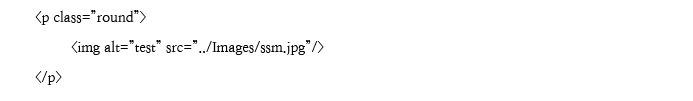
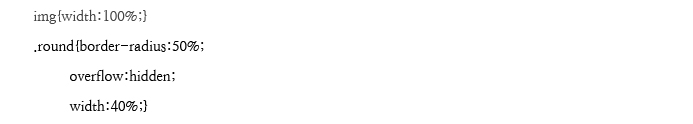
모서리를 둥글게 만드는 속성입니다. html 태그는 기본 사각형이므로 네 모서리의 둥글기를 px 값이나 % 값으로 조절합니다. 아래 설명할 overflow와 함께 사용하여 이미지의 모서리를 둥글어 보이도록 할 수 있습니다.
④ 넘치는 내용 보기 설정(overflow)
내용물(여기선 이미지)이 감싸고 있는 태그보다 크기가 클 경우, 어떻게 보이도록 할 것인지 정하는 속성입니다. 넘치는 그대로 보이게 하기(visible), 넘치는 부분 숨기기(hidden), 스크롤 방식으로 보여주기(scroll), 스크롤 자동 생성(auto) 등으로 설정할 수 있습니다. 단, 뷰어에 따라 제대로 구동되지 않는 경우도 있으니 주의합니다.

둥근 모서리 및 넘치는 내용 보기 설정 - html 코드

둥근 모서리 및 넘치는 내용 보기 설정 - css 코드

둥근 모서리 및 넘치는 내용 보기 설정 - 결과(Book view)
⑤ 띄워서 정렬하기(float)
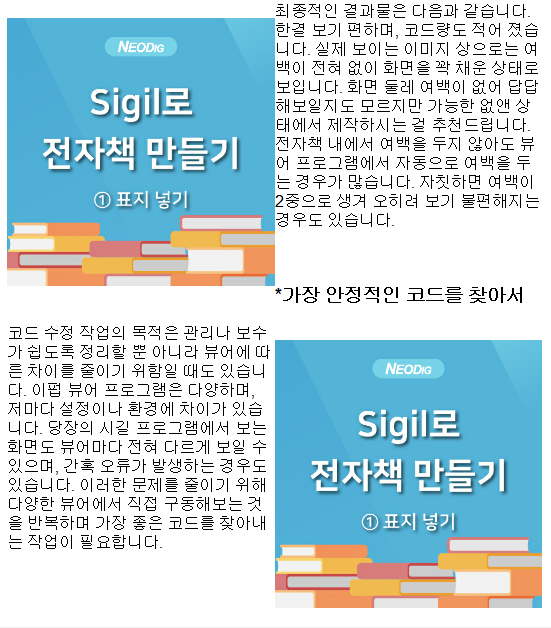
해당 속성으로 외곽을 따라 흐르는 글 배치를 만들 수 있습니다. 왼쪽(left), 오른쪽(right) 중 하나로 설정하여 이미지를 위치시키면, 해당 이미지의 앞이나 뒤에 나오는 글들이 남는 공간을 채우게 됩니다. 단, 공간이 있으면 무조건 그 공간을 메우려고 처리되어, 이미지의 위치가 예상치 못한 곳으로 이동하거나 글이 이상하게 들어오는 등, 오히려 편집을 방해하는 경우가 생길 수 있습니다.

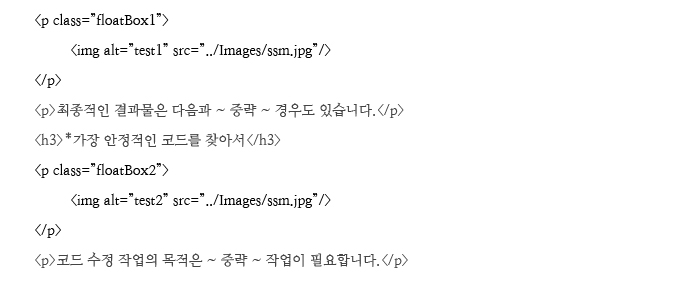
띄워서 정렬하기 - html 코드

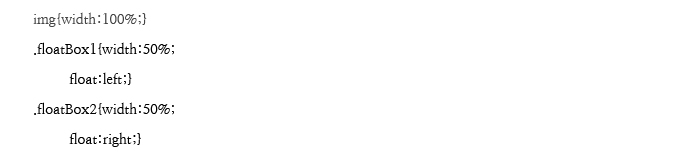
띄워서 정렬하기 - css 코드

띄워서 정렬하기 - 결과(Book view)
⑥ 배경(background-image/color/repeat/position/size)
배경에 색을 입히거나 그림, 이미지를 넣을 수 있습니다. 색을 넣으려면 '-color'를 덧붙이며, 원하는 색상의 RGB 값이나 헥사 코드를 적습니다.
이미지를 넣을 땐 '-image'를 덧붙이며, 그림의 위치(url())를 지정해 줍니다. 또한 반복(-repeat), 크기(-size), 위치(-position) 등을 지정할 수 있습니다.
배경 반복(background-repeat) 속성은 기본적으로 바둑판식 배열(repeat)로 설정되어 있으며, 반복하지 않음(no-repeat), 가로축으로 반복(repeat-x), 세로축으로 반복(repeat-y) 등으로 바꿀 수 있습니다.
배경 크기(background-size) 속성은 기본적으로 원본 이미지 크기(auto)대로 나오도록 하며, 잘리는 부분이 있는 최대 크기(cover), 잘리는 부분이 없는 최대 크기(contain) 중 하나를 고르거나 직접 %, px 등의 단위값을 입력할 수 있습니다.
배경 위치(background-position) 속성은 기본 왼쪽 상단(top left)을 기준으로 하며, 상하좌우(top, bottom, left, right) 및 중앙(center)값을 쓰거나 직접 % 또는 px 등의 단위값을 입력할 수 있습니다.
배경 이미지 속성은 지정할 부분이 많아 단축 속성으로 작성하기도 하지만, 이 경우 제대로 작동하지 않을 때가 있습니다. 기본(-image/-color)과 반복 설정(-repeat) 정도만 단축하고 나머지는 분리하여 적는 것을 추천합니다.

배경 - html 코드

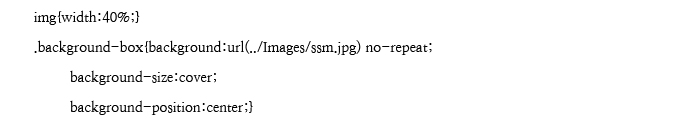
배경 - css 코드

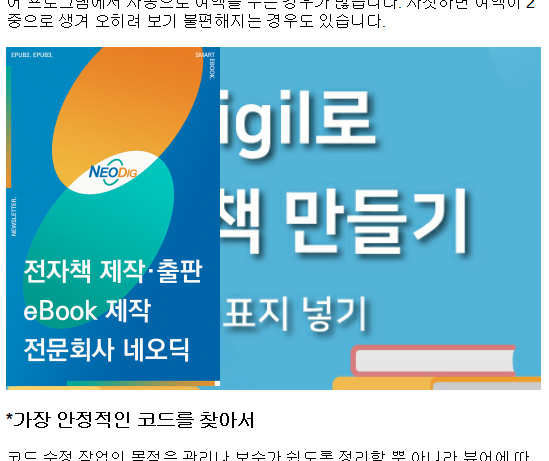
배경 - 결과(Book view)
댓글목록
등록된 댓글이 없습니다.











