글 넣기
페이지 정보

본문

본격적인 전자책 제작의 첫 단계, 글을 넣는 방법에 대하여 알아봅시다.
《 제작 과정 》
글 입력하기 > 글 꾸미기 > CSS로 글 꾸미기
1. 글 입력하기
① 왼쪽에 있는 Book Browser 창 > Text 폴더 > Section0001이란 xhtml 문서 파일을 더블 클릭하여 엽니다.
② [F2] 또는 Book view 버튼을 눌러 코드가 보이지 않는 화면(미리 보기 편집 화면)으로 전환합니다.
③ 이 상태에서 글을 입력해 보면 평범한 문서 작성 프로그램처럼 글이 입력됩니다. 준비된 원고가 있다면 복사 붙여넣기로 빠르게 입력할 수 있습니다.
④ 적당히 글을 입력해 본 뒤 다시 [F2] 또는 Code view 버튼을 눌러 코드 편집 화면으로 변환해 봅니다. 입력된 글이 자동으로 p 태그에 들어있는 것을 확인할 수 있습니다.
이런 식으로 Book view(미리 보기 편집 화면)에서 글을 입력하면 글 입력에 필요한 기본적인 코딩이 자동으로 처리됩니다. 여기서 쓰인 p 태그는 글 입력에 있어 가장 기본적인 태그로, 보통 하나의 문단을 구분합니다. 글을 넣어야 하는 대부분의 경우에 사용하는 가장 범용적인 태그입니다.
글 입력하기 - ① ~ ④
⑤ 제목은 h 태그를 사용하여 구분해 줍니다. 시길에선 버튼 하나로 h 태그와 p 태그의 전환이 가능합니다. 해당 버튼은 도구막대에서 찾을 수 있습니다. 혹 보이지 않는다면 상단 메뉴 View > Toolbar > Heading 항목에 체크 표시가 되어있는지 확인합니다. 체크 표시가 되어있어야 해당 기능의 버튼들이 숨겨진 상태가 아닌, 도구막대에서 볼 수 있는 상태라는 뜻입니다.
⑥ 입력한 글에서 제목이 될 부분을 클릭하거나 키보드 방향키를 이용하여 커서를 위치시키고 도구막대에서 h1을 클릭합니다.
글 입력하기 - ⑤ ~ ⑥
⑦ 변경이 완료되었다면, Book view에서 보면 더 크고 굵은 글씨로 바뀐 것을 확인할 수 있습니다. Code view로 바꾸어보면 제목글을 감싸고 있는 태그가 h1 태그로 바뀐 것을 볼 수 있습니다.
h 태그는 제목을 입력할 때 쓰이는 태그로, 추후 목차 만들기 기능을 이용하기 위해선 필수적으로 사용해야 합니다. 시길에서 제공하는 h 태그는 h1에서 h6까지 있는데 숫자가 클수록 상위의 목차, 보다 큰 범위의 목차이며, 숫자가 작을수록 하위의 목차입니다. 해당 제목을 어떤 h 태그로 감쌀지는 목차의 구조를 고려해 결정합니다.
글 입력하기 - ⑦
⑧ 문단(태그) 내 줄바꿈은 br 태그를 사용합니다. Book view에서 편집할 때 [Shift]+[Enter]를 누르면, 자동으로 br 태그가 생성되어 문단 내 줄바꿈이 적용됩니다. [Enter]로만 줄을 바꾸면 현재의 문단(태그)을 마무리하고 다음 문단(태그)을 시작하게 됩니다.
2. 글 꾸미기
글을 제목과 본문 등으로 나누었다면 기본적인 구조는 완성된 것입니다. 기본 구조가 완성되었다면 글에 간단한 꾸미기 효과를 넣어보겠습니다. 이 역시 직접 코딩하는 것이 아닌 시길에서 제공하는 기능을 통해 적용할 수 있습니다.
① 상단 메뉴 View > Toolbars > Format 항목에 체크 표시가 있는지 확인합니다. 체크가 되어있어야 해당 버튼을 도구막대에서 찾을 수 있다는 뜻입니다.
② 꾸미기 효과를 넣고 싶은 글을 드래그하여 선택합니다. 앞서와 달리 꾸미기 효과용 태그는 딱 드래그한 부분에만 적용되므로 주의합니다.
③ 적용 범위를 잡았다면 도구 상자 모음에서 원하는 효과를 골라 클릭하면 됩니다.
글 꾸미기 - ① ~ ③
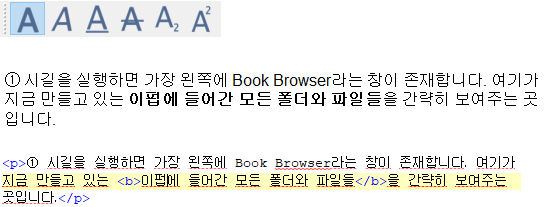
③-1 굵게
글자의 두께를 굵게 만듭니다. Code view에서 보면 해당 부분을 b 태그가 감싸고 있습니다.

글 꾸미기 - ③-1
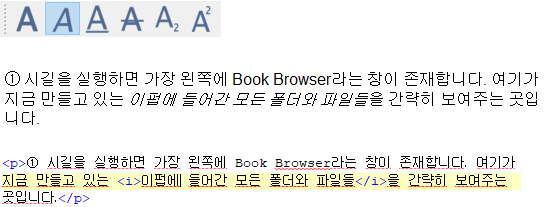
③-2 기울임꼴
글자를 옆으로 기울인 것처럼 만듭니다. Code view에서 보면 해당 부분을 i 태그가 감싸고 있습니다.

글 꾸미기 - ③-2
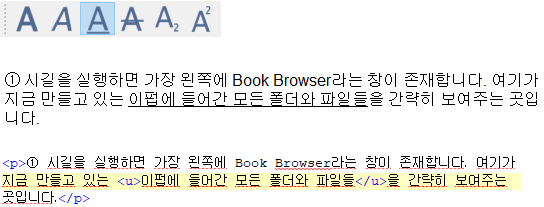
③-3 밑줄
글 바로 아래에 줄을 그은 것처럼 만듭니다. Code view에서 보면 해당 부분을 u 태그가 감싸고 있습니다.

글 꾸미기 - ③-3
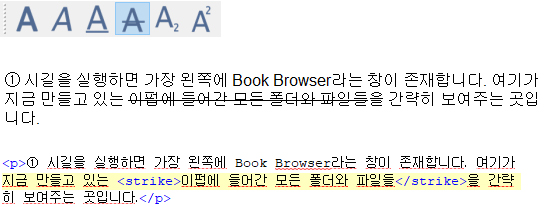
③-4 취소선
글 중앙에 줄을 그은 것처럼 만듭니다. Code view에서 보면 해당 부분을 strike 태그가 감싸고 있습니다.

글 꾸미기 - ③-4
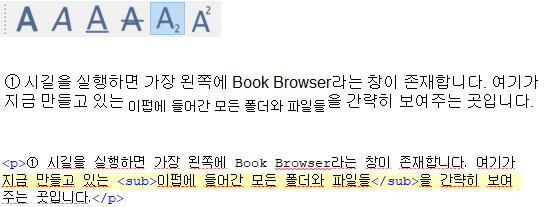
③-5 아래 첨자
글자를 아래 첨자 형식으로 만듭니다. Code view에서 보면 sub 태그가 감싸고 있습니다.

글 꾸미기 - ③-5
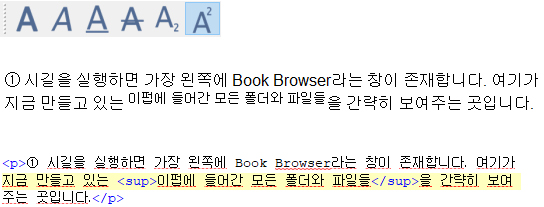
③-6 위 첨자
글자를 위 첨자 형식으로 만듭니다. Code view에서 보면 sup 태그가 감싸고 있습니다.

글 꾸미기 - ③-6
뷰어에 따라 위의 태그 중 일부는 적용되지 않는 경우도 있습니다. 그럴 땐 비슷한 효과를 내는 다른 태그를 찾아 대체하거나 CSS 코드를 사용해야 합니다.
3. CSS로 글 꾸미기
보다 다양한 꾸밈 효과를 위해선 CSS 코드 작성이 필요합니다. 여기선 글과 관련된 주요 CSS 코드에 대해 다뤄보겠습니다.
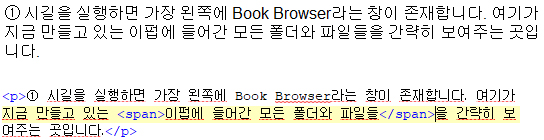
* span 태그
span 태그는 아무런 꾸밈 설정이 없는 태그로, CSS 코드를 이용하여 원하는 대로 꾸미고 싶을 때 사용합니다. 앞서 소개한 꾸밈 태그들을 적용할 수 없거나, 보다 다양한 꾸밈 속성이나 그 상세값을 조절하고 싶을 때, 보통 span 태그로 꾸미려는 부분을 설정한 후 CSS 코드로 조절하게 됩니다.

CSS로 글 꾸미기 - span 태그
(1) 폰트(글꼴) 변경하기
폰트 변경을 위해선 해당 폰트 파일이 필요합니다. 폰트 파일은 ttf 또는 otf가 일반적입니다.
① 이펍 안에 준비한 폰트 파일을 넣습니다. 기본 방식은 {표지 넣기- 소스 파일을 이펍 안에 넣기}와 비슷합니다. 다른 점은 폰트 파일은 Fonts 폴더에 넣어야 한다는 점입니다.
CSS로 글 꾸미기 - ①
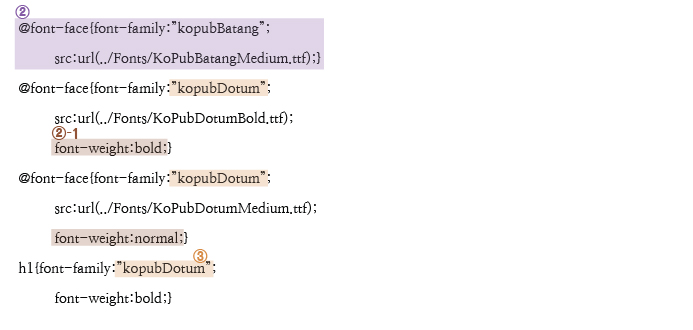
② CSS 코드를 사용해 폰트 정보를 정의해 줍니다. 적용 대상으로 @font-face를 적은 후, 사용하려는 폰트의 이름(font-family)을 원하는 대로 지정합니다. 이후 그 폰트 파일이 어디에 있는지(src)를 적으면 기본적인 부분은 완료됩니다. 사용하려는 폰트 파일이 여러 개일 경우, 그 전부를 각각 작성해야 합니다.
②-1 폰트 파일마다 이름(font-family 값)을 다르게 지정해도 되지만, 굵기(font-weight)나 기울임(font-style)이 다른 경우라면 해당 값만 다르게 설정하여 같은 이름을 공유할 수도 있습니다.
③ 이제 원하는 곳에 폰트를 적용할 수 있습니다. 폰트를 바꾸려는 글이 담긴 태그나 클래스명을 대상으로 설정한 후, 앞서 지정했던 폰트 이름(font-family)을 적용해 줍니다. 필요에 따라 굵기(font-weight)나 기울임(font-style)도 설정합니다.

CSS로 글 꾸미기 - (1). ② ~ ③
* 언제든 다른 폰트로 바뀔 수 있다
폰트 변경 시 주의할 점은 '폰트에 너무 집착하면 안된다'라는 사실입니다. 이펍은 뷰어 프로그램을 통해 언제든지 '독자'가 원하는 폰트로 변경할 수 있습니다. 제작하면서 보는 모습 그대로 전해진다는 보장이 없으므로, 특정 폰트가 필수적인 편집은 가능한 지양하도록 합니다.
(2) 글꼴 외에도 글에 관련된 다양한 꾸밈 효과가 있습니다. 대표적인 것들만 간략히 소개해 드리자면 다음과 같습니다.
① 글자 굵기(font-weight)나 기울임 꼴(font-style)을 지정할 수 있습니다.
굵기는 bold, normal, light 3단계 혹은 900~100 사이의 숫자 값으로 조절하며, 기울임 꼴은 normal, italic 2종류 값으로 설정합니다. 단, 사용하는 폰트에서 해당 속성을 지원하지 않는다면, 해당 꾸밈 효과는 사용할 수 없는 경우가 있습니다.
② 행간-줄 간격(line-height)과 글자 크기를(font-size)를 지정할 수 있습니다.
epub 특성상 두 값은 가변 단위를 적용하며, 주로 em을 사용합니다.
③ 글자 색상(color)을 지정할 수 있습니다. 색상은 보통 헥사코드나 RGB 값을 이용해 설정합니다.
④ 글줄(text-decoration)을 추가할 수 있습니다.
구체적으로는 밑줄(underline), 윗줄(overline), 취소선(line-through) 등이 가능합니다.
⑤ 들여쓰기 또는 내어 쓰기(text-indent)가 가능합니다.
얼마나 띄우는지를 숫자 값으로 정할 수 있으며, 해당 값이 양수일 때 들여 쓰기가, 음수일 때 내어 쓰기가 됩니다. 단위는 글자 크기처럼 가변 단위를 추천드립니다.
⑥ 글 정렬(text-align)이 가능합니다.
기본은 왼쪽 정렬(left)로 맞춰져 있으며, 중앙 정렬(center), 오른쪽 정렬(right) 양쪽 정렬(justify)이 가능합니다.

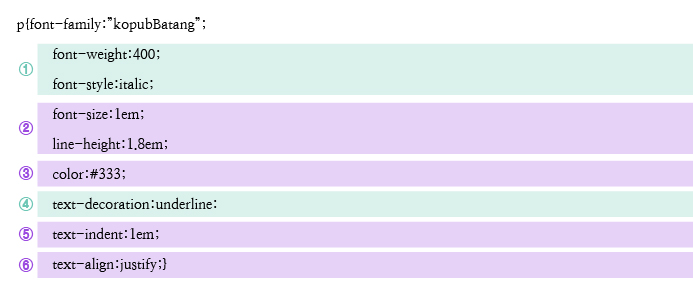
CSS로 글 꾸미기 - (2). ① ~ ⑥
일부는 앞서 살펴보았던 HTML 태그로도 구현할 수 있는 스타일이지만, CSS 코드로는 보다 세밀한 조정도 가능해집니다. 즉, 세세한 부분까지 신경 써서 편집을 하고 싶다면 CSS 코드 작성이 필요합니다.
댓글목록
등록된 댓글이 없습니다.









