기본 설정
페이지 정보

본문

본격적으로 전자책을 만들기 전에 우선 메타데이터를 설정합니다. 메타데이터는 책 속에 포함되지 않은 책의 정보를 넣기 위한 것입니다. 보통 저자나 출판사 등 판권과 관련된 내용이 주를 이룹니다. 메타데이터는 언제든지 설정하고 수정할 수 있지만 제작 과정에서, 혹은 출간 후에도 해당 내용을 직접 확인하기 어렵다 보니 설정을 깜빡하는 경우가 발생할 수 있습니다. 이를 대비해 가능한 작업 전에 미리 설정해두기를 추천드립니다.
《 작업 과정 》
메타데이터 입력 > 문서 기본 준비 (타이틀, CSS 연결)
1. 메타데이터 입력
시길은 메타데이터 입력을 지원하는 기능이 있습니다. 해당 기능을 이용하여 편하게 메타데이터를 입력 및 수정할 수 있습니다.
① 상단 메뉴의 'Tools'를 클릭한 후
② 하위 메뉴의 'MetaData Editor'를 클릭합니다. (①~②의 과정은 [F8] 키로 단축시킬 수 있습니다)
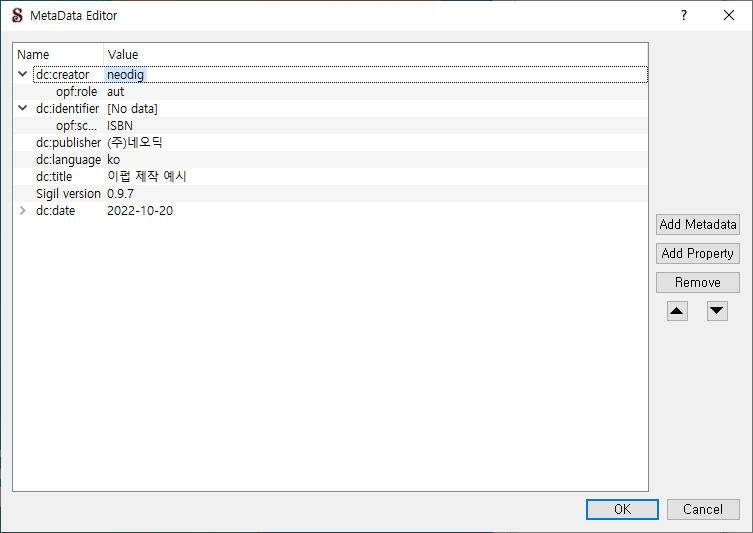
③ 'MetaData Editor'라는 창이 뜹니다. 기본적으로 언어(language), 제목(title), 현재 시길 프로그램의 버전 정보(Sigil version)와 해당 도서 파일의 제작일(data) 항목이 마련되어 있습니다. 이중 제목과 언어만 변경해 줍니다.
④ 처음 제목(title)의 값은 No data로 입력되어 있습니다. 해당 부분을 더블 클릭하면 내용을 변경할 수 있습니다. 현재 제작하는 도서의 제목을 입력해 줍니다. 언어(language)는 초기 설정이 영어(en)로 되어 있으니 한국어(ko)로 변경해 줍니다.
메타데이터 넣기 - ① ~ ④
변경이 끝났다면 다른 메타데이터를 추가해 봅시다.
⑤ 오른쪽에 있는 'Add Metadata' 버튼은 클릭하면
⑥ 'Add metadata property'라는 창이 뜹니다. 여기서 메타데이터 항목을 선택하여 추가할 수 있습니다.
⑦ 저자(Author), 출판사(Publisher), ISBN 번호(Identifier:ISBN) 항목을 찾아 클릭한 후 (여러 항목을 한 번에 선택할 땐 Ctrl 키를 누른 채 클릭하면 됩니다)
⑧ 오른쪽 하단 'OK' 버튼을 누르면 Add metadata property 창이 꺼지고 해당 항목이 추가된 것을 볼 수 있습니다.
메타데이터 넣기 - ⑤ ~ ⑧
⑨ 항목의 추가가 끝났다면 ④와 같은 방식으로 값을 변경해 주면 됩니다.
⑩ 마지막으로 오른쪽 하단에 'OK' 버튼을 눌러 내용을 저장합니다.
ISBN 번호처럼 아직 입력할 수 없는 정보 등은 추후에 수정하면 됩니다. 이 경우, 잊지 말고 꼭 수정하도록 합시다.
메타데이터 넣기 - ⑨ ~ ⑩

메타데이터 넣기 - 완료
2. 문서 기본 준비
시길을 처음 열면 Section0001.xhtml 파일이 자동으로 생성되어 있습니다. 이 파일이 바로 '문서'입니다. 해당 파일에서 글을 쓰고 그림을 넣어 전자책을 만드는 것입니다. 이러한 문서 파일을 작업하는 데에 필요한 기본 준비를 진행해 봅시다.
① Book Browser에서 Text 폴더 아래에 Section0001.xhtml 파일을 더블 클릭합니다.
② [F2] 또는 Code view 버튼을 눌러 코드 편집 상태로 변환합니다.
문서 기본 준비 - ① ~ ②
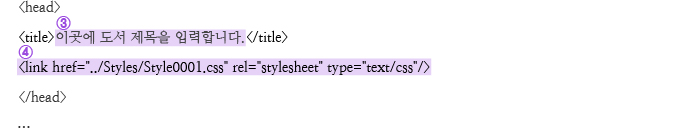
③ title 태그 안에 도서 제목을 입력합니다. 앞서 만들어두었던 표지 문서(cover.xhtml)는 title 태그의 값이 Cover로 자동 설정되므로 해당 부분도 수정해 줍니다.
④ CSS 파일을 불러오기 위한 link 태그를 입력합니다. 표지와 달리 본문은 다중 문서인 경우가 많으므로 CSS 작성을 외부 스타일로 진행하는 것을 추천드립니다. 물론 취향에 따라 표지와 같은 내부 스타일로 진행하거나 인라인 스타일을 사용해도 됩니다.

문서 기본 준비 - ③ ~ ④
⑤ CSS 외부 스타일로 진행할 경우, 새 CSS 문서를 생성해 줍니다. 기본 요령은 이전 글 {표지 넣기-이펍 안에 이미지 넣기} 부분과 같습니다. 왼쪽에 있는 Book Browser에서 Styles 폴더를 찾아 오른쪽 마우스를 클릭합니다. 하위 메뉴에서 'Add Blank Stylesheet'를 클릭하면 'Style0001'이라는 이름의 신규 CSS 문서 파일이 생겨납니다.
문서 기본 준비 - ⑤
문서 기본 준비 - 완료
title 태그와 CSS 연결 태그(또는 CSS 내부 스타일)를 미리 작성하는 이유는 문서 파일이 늘어날 때 생기는 반복작업을 줄이기 위함입니다. 전자책 특성상, 두 태그는 문서 파일마다 달라지는 게 아닌, 동일하게 유지되는 경우가 일반적입니다. 이에 원래라면 새 문서를 만들 때마다 매번 복사 붙여넣기를 해야겠지만, 시길에서 제공하는 문서 나누기(split) 기능을 이용하면 해당 설정이 유지된 새 문서 파일을 만들 수 있습니다. 그러므로 맨 처음에 기본 준비를 마쳐주면 이후 작업이 보다 편해집니다.
댓글목록
등록된 댓글이 없습니다.









