표지 넣기
페이지 정보

본문

시길에선 표지 이미지 추가 기능을 제공하고 있습니다. 해당 기능을 이용하면 코딩을 전혀 몰라도 쉽게 표지이미지를 넣을 수 있습니다.
《 작업 과정 》
표지 이미지 준비 > 이미지 파일 추가 > 표지 만들기(표지 자동 생성) > 코드 수정하기
표지 이미지 준비하기 - 작업 전 준비사항
먼저 표지로 쓸 이미지 파일을 준비합니다. 표지이미지에 정해진 규격은 없지만 어느정도 기본적인 사양은 존재합니다.
(1) 이미지는 RGB모드(또는 sRGB)여야 합니다.
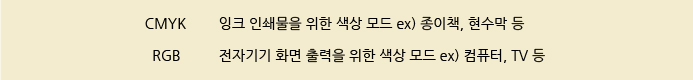
이미지 파일엔 크기 2가지 색상 모드가 있는데, 간단히 설명하자면 다음과 같습니다.

이펍은 그 중 RGB 모드의 이미지 파일을 준비해야 합니다. CMYK 모드 이미지 사용 시, 뷰어에 따라 이미지가 보이지 않는 오류가 생길 수 있습니다.
(2) 이미지의 크기 및 해상도는 적당해야 합니다.
무조건 고화질 이미지라고 좋은 게 아닙니다. 뷰어 화면에서 알맞은 크기와 해상도여야 이미지는 가장 예쁘게 보입니다. 대체로 해상도 150~300(dpi), 가로·세로 1000~3000(px) 정도면 대부분의 뷰어에서 문제없이 볼 수 있습니다.
(3) 이미지 파일의 이름은 영문 또는 숫자로 작성합니다.
한글을 사용하거나 띄어쓰기, 특수문자 등이 들어갈 경우 오류의 원인이 됩니다.
1. 소스 파일을 이펍안에 넣기
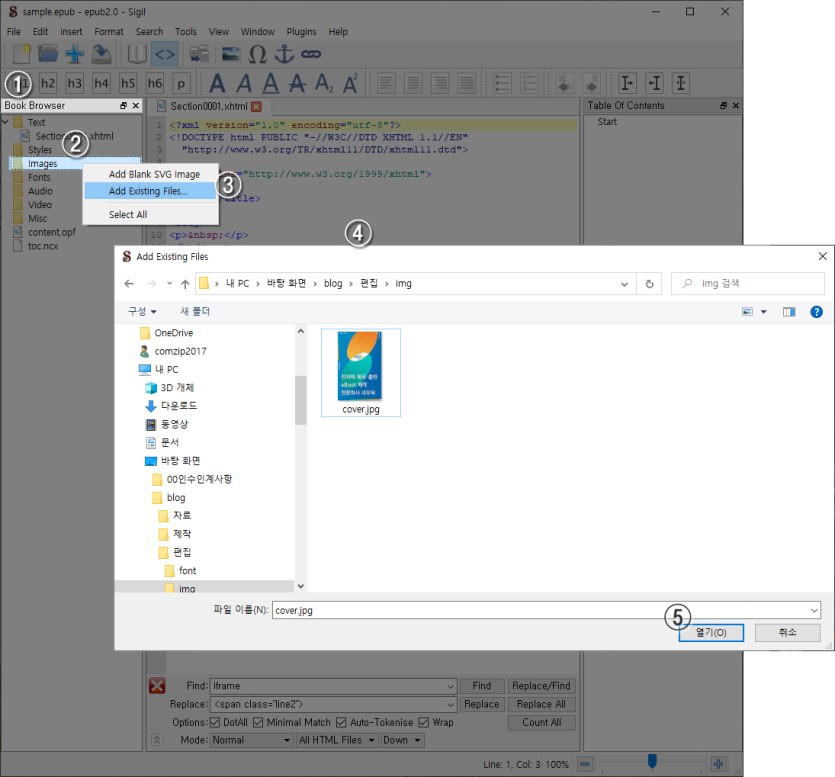
① 시길을 실행하면 가장 왼쪽에 Book Browser라는 창이 존재합니다. 여기가 지금 만들고 있는 이펍에 들어간 모든 폴더와 파일들을 간략히 보여주는 곳입니다.
② 지금 넣으려는 것은 표지 이미지이므로 Images 폴더를 선택하고 오른쪽 마우스를 누릅니다. 그럼 해당하는 메뉴창이 뜨게 됩니다.
③ 그 중 'Add Existing File'을 선택합니다.
④ 이미지 추가를 위한 창이 새롭게 나타납니다. 준비해둔 표지 파일을 찾아 클릭하고
⑤ 오른쪽 아래 열기 버튼을 누릅니다.
소스 파일을 이펍 안에 넣기 - 작업 과정 ①~⑤
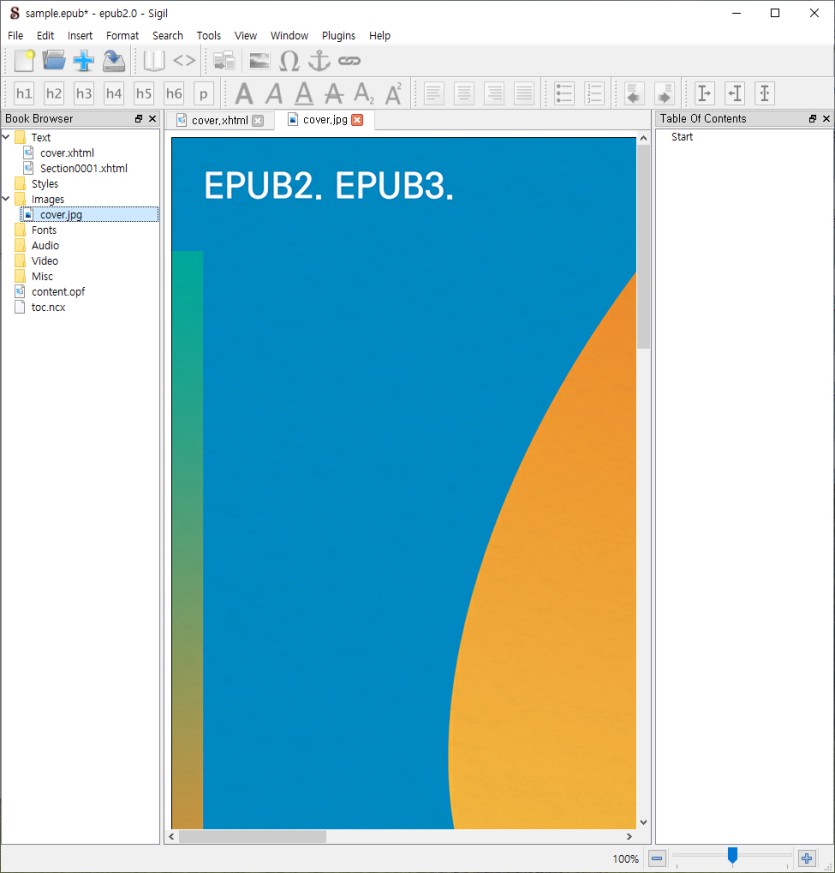
완료되었다면 Images 폴더 안에 추가된 이미지 파일의 이름이 보입니다. 해당 이미지 파일을 더블 클릭하면 이미지 미리보기를 할 수 있습니다.
소스 파일을 이펍 안에 넣기 - 완료
2. 표지 페이지 자동 생성하기
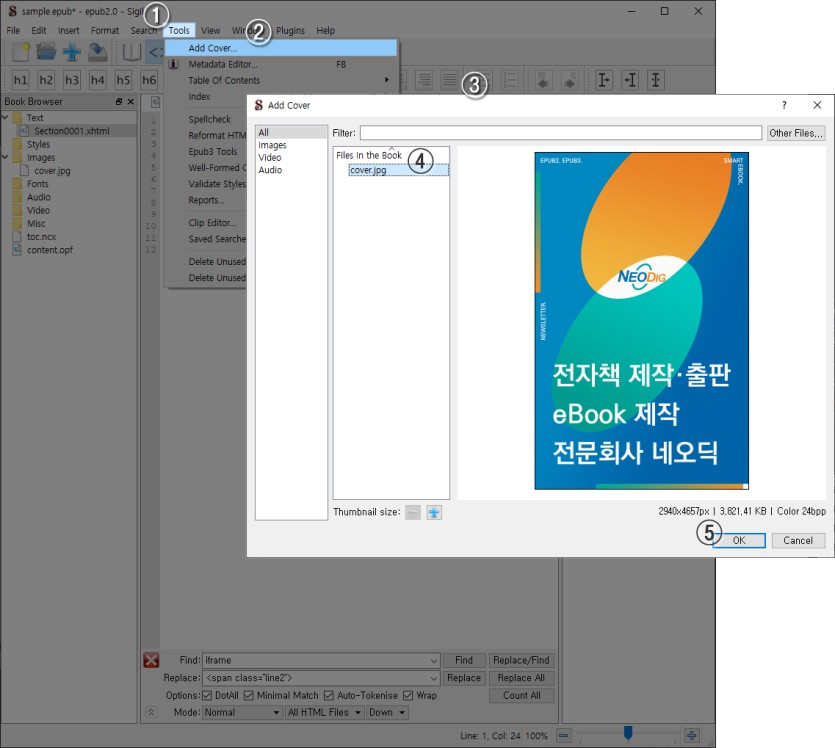
① 이제 가장 상단에 있는 메뉴바를 봅시다. 'Tools'라고 적힌 메뉴를 클릭합니다.
② 바로 아래에 하위 메뉴가 나타납니다. 그 중 'Add Cover'가 바로 표지 페이지를 만드는 버튼이므로 클릭해줍니다.
③ 'Add Cover'라는 표지 설정 창이 뜹니다.
④ Files In the Book 항목에서 자신이 넣으려는 이미지 파일을 찾아 클릭합니다.
⑤ 오른쪽 아래에 'OK'버튼을 누릅니다.
표지 페이지 자동 생성하기 - 작업 과정 ①~⑤
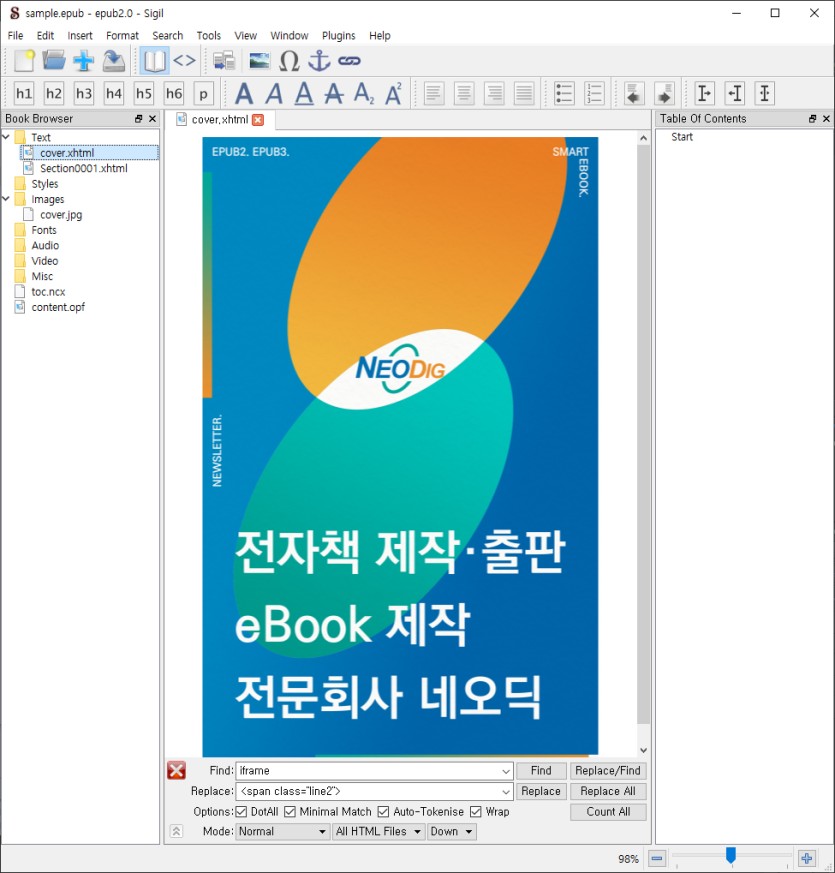
성공했다면 Text 폴더에 cover라는 이름의 xhtml 파일이 새로 생겨나며, 해당 파일을 더블클릭해서 확인해보면 안에 표지 이미지가 들어있는 것을 볼 수 있습니다. (이미지가 아닌 코드가 보이는 상태라면 [F2] 또는 Book View 버튼을 눌러 화면을 전환시켜 보세요)
표지 페이지 자동 생성하기 - 완료
3. 보다 간단한 코드로 수정하기
기본으로 제공되는 코드를 써도 큰 문제는 없으나, 더욱 간단한 코드로 변경해보겠습니다. [F2]키를 누르거나 상단 도구 상자의 'Code View' 버튼을 눌러 코드 편집 화면으로 변환합니다. 현재 구조는 div 태그 안에 svg 태그가 있고, 다시 그 안에 image 태그가 있습니다. 이를 div 태그 안에 img 태그가 있는, 보다 심플한 구조로 바꿀 것입니다.
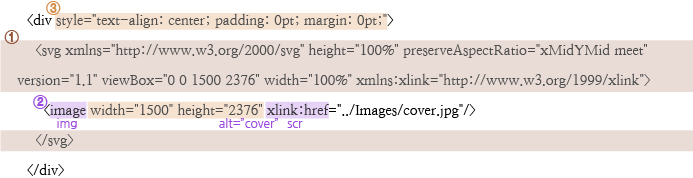
① svg 태그를 삭제합니다. 해당 태그가 적힌 줄에 커서를 두고 [Ctrl+D]를 누르면 바로 삭제할 수 있습니다. svg 태그는 다양한 기능이 가능하지만 표지 이미지 한 장 넣는데 쓰기엔 필요없는 부분이 더 많아 오히려 방해가 될 수 있습니다.
② image 태그를 img 태그로 변경해줍니다. 또한 image 태그의 속성값을 img 태그에 맞게끔 변경합니다. xlink:href를 src로 바꿔주고, 그 앞에 alt 속성을 추가해 줍니다. image 태그는 svg 태그와 함께 쓰는 태그로, svg 태그가 없으면 쓸 수 없습니다. img 태그와 비슷해 보여도 사용법이 전혀 다르므로 제대로 수정해줘야 합니다.
③ 그 외에 줄줄이 적힌 다른 값들은 한번에 정리할 예정이므로 전부 삭제해줍니다.

보다 간단한 코드로 수정하기 - 작업 과정 ① ~ ③
앞서 ③에서 삭제했던 내용을 CSS 코드로 간단명료하게 정리하여 작성해 봅시다.
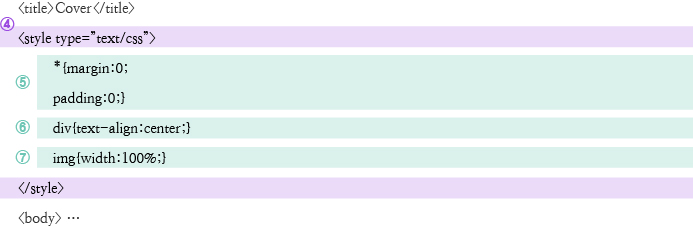
④ 먼저 title 태그 바로 아래에 style 태그를 작성합니다. style 태그는 css 코드(type="text/css")를 적는 공간을 만들어주는 태그입니다. 해당 태그가 없으면 오류가 날 수 있으니 주의합니다.
⑤ 여백은 바깥 여백(margin)과 안쪽 여백(padding)으로 조절합니다. 여기선 모든 요소(*)의 모든 여백을 없애도록(0) 하였습니다.
⑥ 이미지가 중간에 오도록 div 태그의 글 정렬(text-align)을 중앙 정렬(center)로 만들어줍니다.
⑦ 마지막으로 이미지의 너비(width)를 화면에 꽉 차도록(100%) 조정해줍니다.

보다 간단한 코드로 수정하기 - 작업 과정 ④ ~ ⑦
최종적인 결과물은 다음과 같습니다. 한결 보기 편하며, 코드량도 적어 졌습니다. 실제 보이는 이미지상으로는 여백이 전혀 없이 화면을 꽉 채운 상태로 보입니다. 화면 둘레 여백이 없어 답답해보일지도 모르지만 가능한 없앤 상태에서 제작하시는 걸 추천드립니다. 전자책 내에서 여백을 두지 않아도 뷰어 프로그램에서 자동으로 여백을 두는 경우가 많습니다. 제작 단계에서 여백을 주었다가 자칫하면 여백이 2중으로 생겨 오히려 보기 불편해지는 경우도 있습니다.
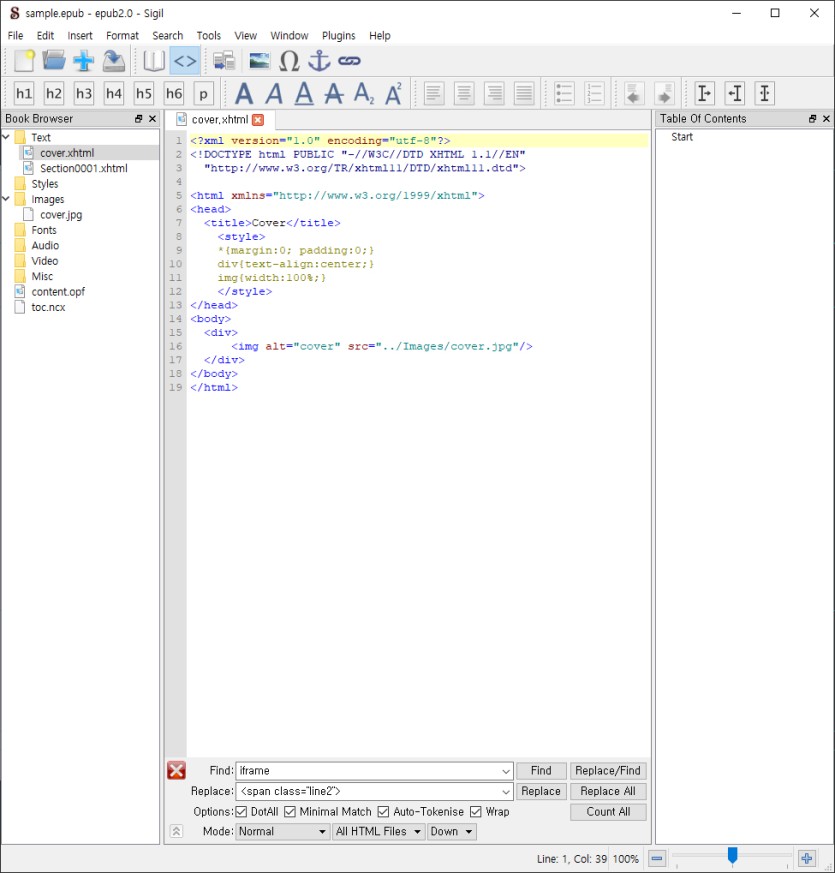
보다 간단한 코드로 수정하기 - 완료(Code View)
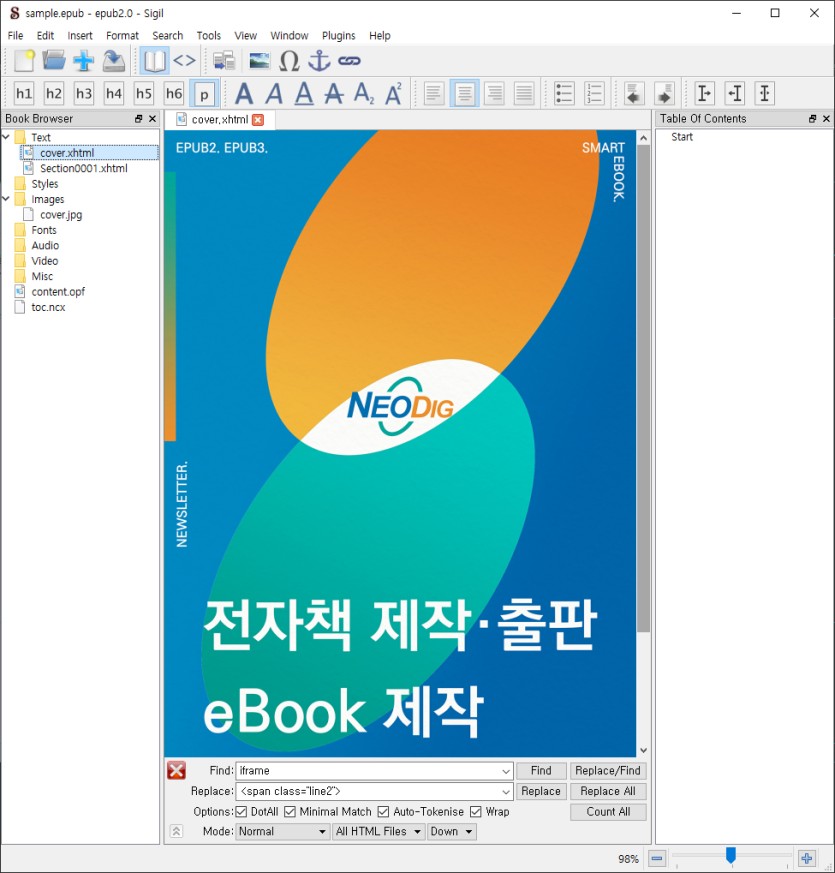
보다 간단한 코드로 수정하기 - 완료(Book View)
코드 수정 작업의 목적은 관리나 보수가 쉽도록 정리할 뿐 아니라, 앞서 언급한 여백의 경우처럼, 뷰어에 따른 차이를 줄이기 위함이기도 합니다. 이펍 뷰어 프로그램은 다양하며, 각기 다른 설정과 환경을 제공합니다. 당장 시길 프로그램에서 보이는 화면을 똑같이 나타내주는 뷰어는 거의 없습니다. 뷰어 종류가 달라지거나 심지어 같은 종류여도 모바일용인가 PC용인가에 따라 실제 화면은 전혀 다르게 보일 수 있으며, 간혹 오류로 이어지는 경우도 있습니다. 이러한 문제를 줄이기 위해 다양한 뷰어에서 직접 구동해보는 것을 반복하며 가장 좋은 코드를 찾아내는 작업이 필요합니다.
- 이전글기본 설정 24.03.08
댓글목록
등록된 댓글이 없습니다.