목록, 표 넣기
페이지 정보

본문

목록과 표를 표현하는 별도의 html 태그가 존재합니다. 목록은 시길의 도구막대에서 해당 기능을 이용하여 쉽게 제작할 수 있지만, CSS 코드를 이용한 추가적인 설정이 필요한 경우가 많습니다. 더욱이 표는 직접 html 및 CSS 코드 작성이 필수입니다. 이에 코딩이 어려운 경우 종종 이미지로 대체되곤 하지만, 제작하는 도서 특성에 맞는 편집인지 고려하여 선택하길 바랍니다.
《 작업과정 》
목록 만들기 > 목록 꾸미기
표 만들기 > 표 꾸미기
1. 목록 만들기
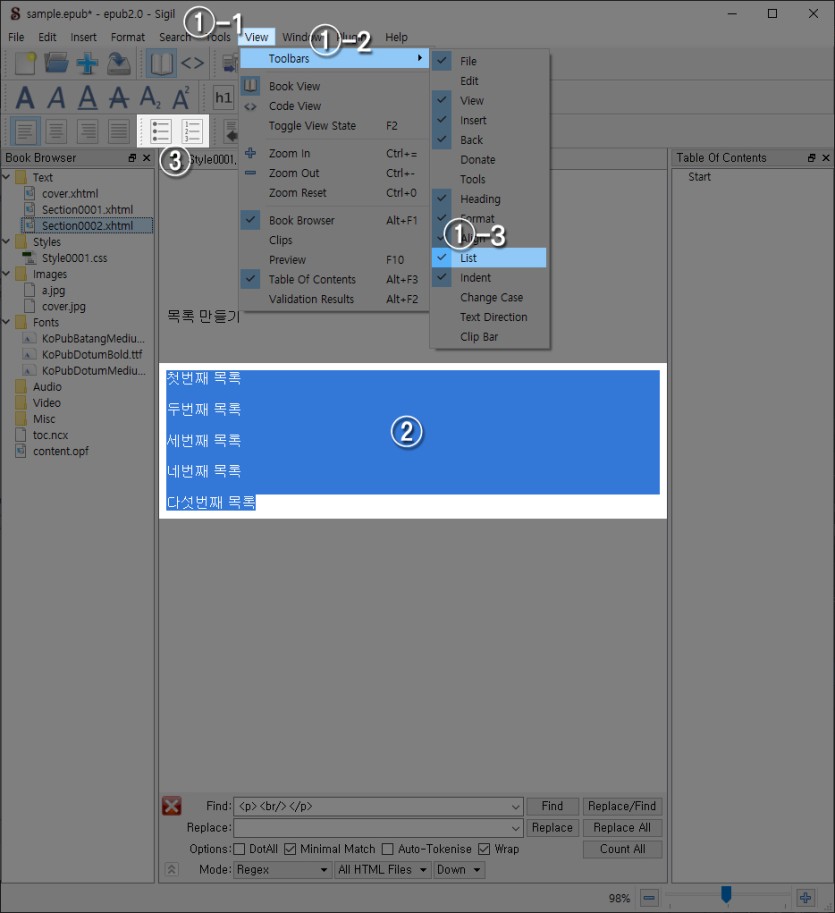
① 상단 View > Toolbars > List 항목에 체크 표시가 되어 있다면, 도구 막대에서 목록을 만드는 버튼이 보일 것입니다.
② 먼저 목록의 내용글을 전부 적습니다. 번호나 기호 등의 표시는 따로 붙으므로 제외합니다. 글 입력이 끝나면 목록의 내용글을 전부 드래그하여 선택합니다.
③ 도구 막대에 있는 목록 스타일 버튼을 눌러줍니다. 해당 버튼에서 제공하는 목록 스타일은 2가지 종류가 있으며, 목록 내용에 동일한 기호를 붙여주는 비순차적 목록(Bullets)과 차례대로 숫자를 매겨주는 순차적 목록(Numbering)이 있습니다. 둘 중 원하는 쪽을 선택하여 사용하면 됩니다.
목록 만들기 - ① ~③
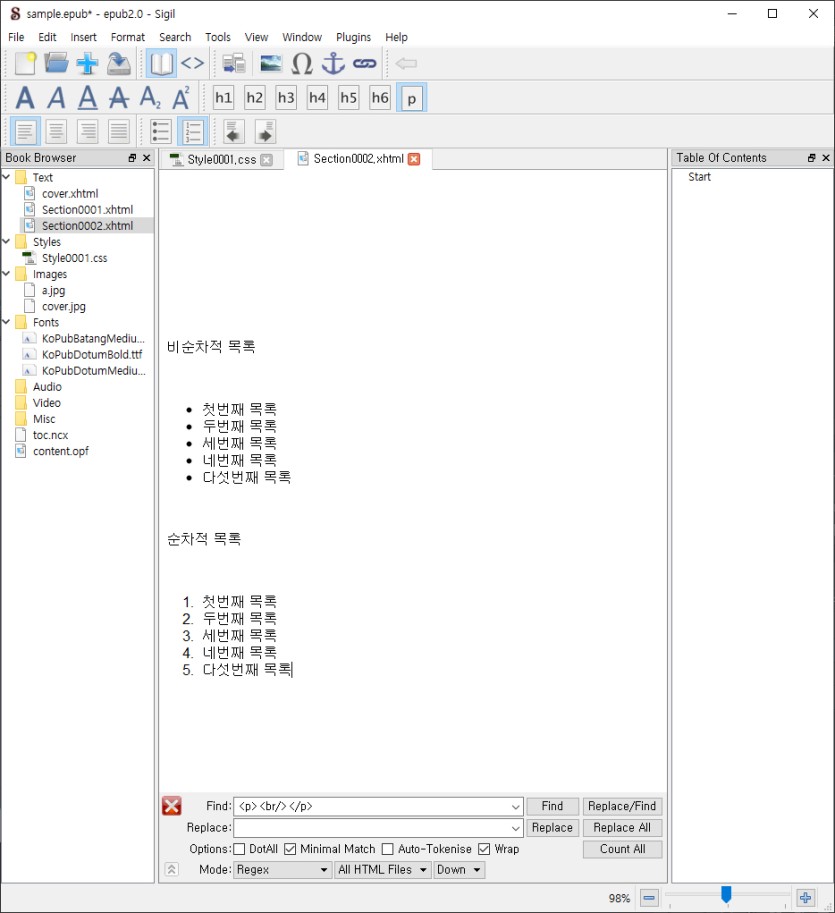
④ 버튼을 누르면 즉시 해당 스타일의 목록으로 바뀌는 것을 볼 수 있습니다.
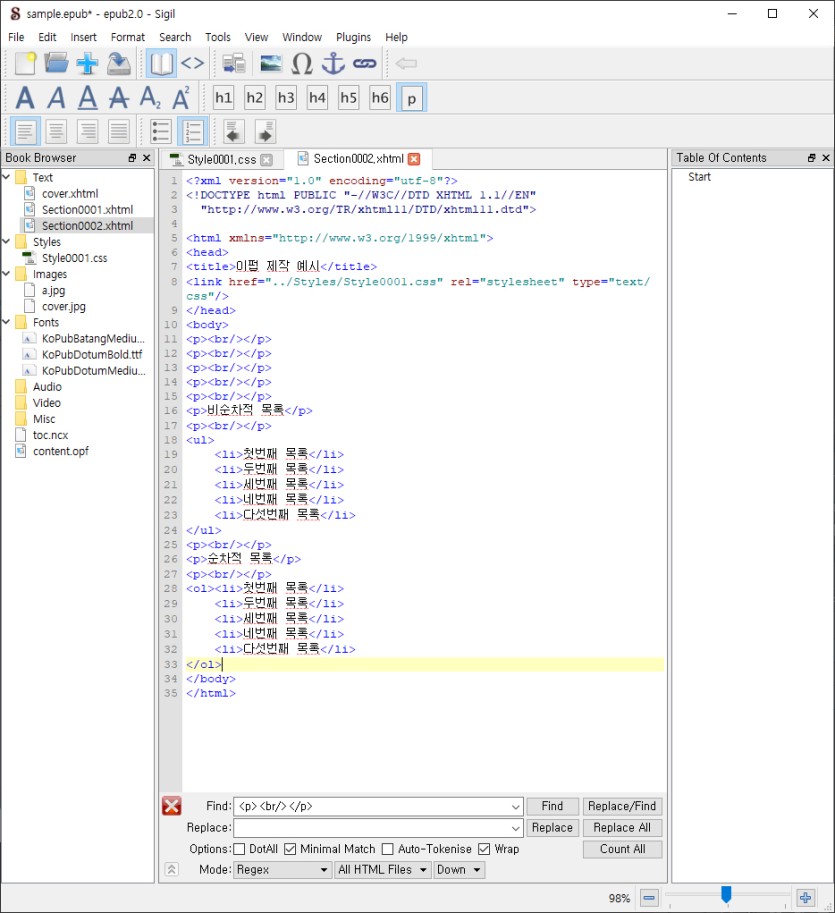
코드 편집 화면으로 바꾸어보면 비순차적 목록은 ul 태그와 li 태그, 순차적 목록은 ol 태그와 li 태그가 적용되어 있는 것을 알 수 있습니다.
목록 만들기 - 완료(Book view)
목록 만들기 - 완료(Code view)
2. 목록 꾸미기
목록 태그는 어떤 목록인지 나타내는 태그(ul, ol)와 실제 목록에 들어가는 내용을 나타내는 태그(li)로 나뉩니다. 일부 CSS 속성을 제외하면 대부분 구분 없이 선택자(꾸밈 받는 대상)로 사용할 수 있습니다.
① 목록 형식 (list-style(-type/-image/-position))
해당 속성은 목록글에 붙는 기호나 숫자에 관련된 상세한 설정을 위한 속성으로, 목록 태그(ul, ol)에만 적용 가능합니다. 목록글 태그(li)나 그 외 태그에는 적용할 수 없습니다.
목록 형식 종류(list-style-type) 속성은 목록글 앞에 붙는 숫자나 기호를 바꾸는 속성입니다. 기본값은 비순차적 목록(ul 태그)이 원(disc), 순차적 목록(ol 태그)이 아라비아 숫자(decimal)로 되어 있으며, 아무 표시 없음(none), 테두리만 있는 원(circle), 네모(square), 영어 알파벳 대·소문자(upper-/lower-alpha), 로마 숫자 대·소문자(upper-/lower-greek) 등으로 바꿀 수 있습니다. 이 외에도 굉장히 많은 종류가 존재합니다.
또한 목록 그림 형식(list-style-image) 속성을 이용하여 기호나 숫자 대신 원하는 이미지를 넣을 수도 있습니다. 단 이미지의 크기를 따로 조절할 수 없으므로 처음부터 적당한 크기의 이미지를 준비해야 합니다.
목록 형식 위치(list-style-position) 속성은 기호·숫자를 문단과 동일하게 시작(inside) 할지 내어 쓰기(outside) 할지 조절하는 속성입니다. 기본은 내어 쓰기(outside)로 되어있습니다.
덧붙여 목록 형식 속성은 긴 붙임말이 번거롭다면 단축형으로 사용해도 무방합니다.

목록 꾸미기 - ① CSS 코드

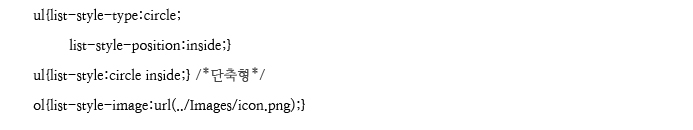
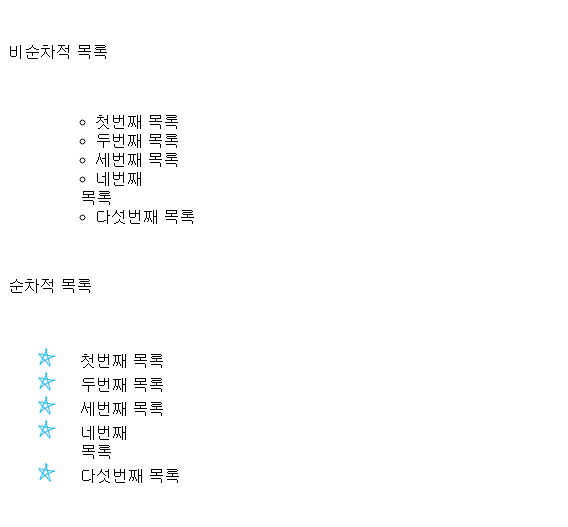
목록 꾸미기 - ① 결과(Book view)
② 바깥쪽 여백(margin), 안쪽 여백(padding)
목록 태그의 여백을 조절할 수 있습니다. 목록을 내어 쓰기(outside) 한 상태에서, 간혹 목록의 숫자나 기호가 화면 밖으로 잘려나간 듯이 보일 때가 있습니다. 이 경우 목록 태그(ul, ol)에 여백을 추가하면 숫자나 기호가 제대로 보이게 됩니다. 또한, 목록글 태그(li)에 안쪽 여백(padding)을 추가하면, 숫자·기호와 내용글 간의 거리는 늘릴 수 있습니다.

목록 꾸미기 - ①~② CSS 코드

목록 꾸미기 - ①~② 결과 (Book view)
③ 그 외 글과 관련된 꾸미기 속성들
글을 꾸밀 때 사용하는 속성들을 적용하여 편집할 수 있습니다. 해당 부분은 이전 포스팅{③ 글 넣기}를 참고해 주세요.
3. 표 만들기
표를 만들땐 표의 구조를 유념하여 작업해야 합니다. html 코드상에서 표는 먼저 전체 구역을 잡고, 각 행을 만든 후, 행 안에 열이자 셀을 만듦으로써 구조가 완성됩니다.
① 문서 파일을 열고 코드 편집화면으로 바꿉니다.
② 우선 표 그 자체이자 전체 구역을 나타내는 table 태그를 작성합니다.
③ table 태그 바로 아래에는 다양한 구성요소가 들어갈 수 있지만 필수적인 것은 본문 구역(tbody 태그) 하나입니다.
④ 본문 구역 안에 표의 행(tr 태그)을 필요한 만큼 만듭니다. 행 태그(tr)의 총개수만큼 표의 행 수가 정해지며, 위에서 아래로 적힌 순서대로 행의 순서가 정해집니다.
⑤ 마지막으로 행 안에 열을 구분하는 단위이자 하나의 셀을 나타내는 단위인 td 태그를 넣습니다. 해당 태그의 개수만큼 셀(열)이 생겨나며, 위에서 아래로 적힌 순서를 따라 행의 왼쪽부터 오른쪽으로 셀(열)이 추가되게 됩니다. 또한 표의 특성상 각각의 행 안에는 동일한 개수에 셀(열)이 존재해야 합니다.
⑥ 이후는 열 안에 내용을 입력하여 표를 완성시킵니다. 이로써 가장 간단한 구조의 표 코드를 완성했습니다.

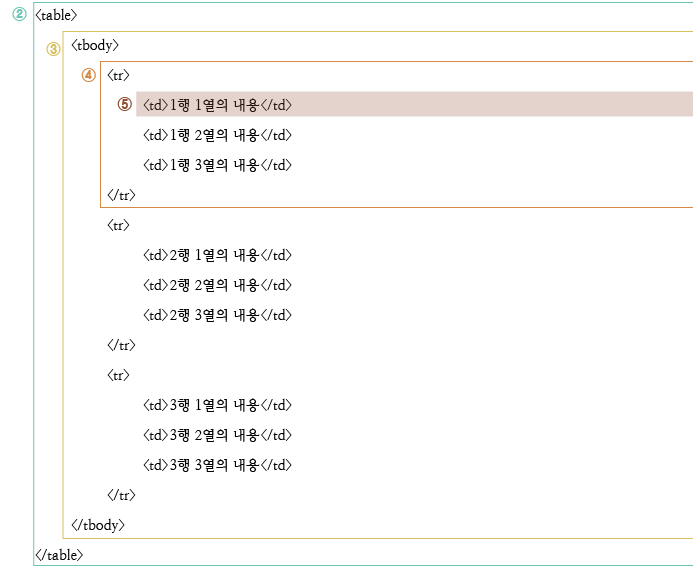
표 만들기 - ③ html 코드

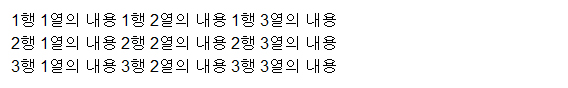
표 만들기 - ③ 결과(Book view)
⑦ 이 외에도 표를 활용하기 위한 태그나 속성이 여럿 있습니다.
⑦-1 셀 병합 속성 (rowspan, colspan)
바로 옆에 있는 셀(td 태그)들을 묶어 하나의 셀로 만들 수 있습니다. 합치려는 셀들의 가장 위쪽&왼쪽에 있는 셀을 기준으로 삼으며, 해당 속성은 이 기준셀에만 추가해 줍니다. 해당 속성은 인라인 스타일로 작성하며, 열이 다른 셀들을 합칠 땐 colspan, 행이 다른 셀들을 합칠 땐 rowspan을 사용합니다. 두 종류를 동시에 적용하는 것도 가능합니다. 속성값은 합치는 셀의 개수(기준 셀 포함)를 적습니다. 기준셀 외 병합되는 셀의 코드(html 태그)는 작성하지 않습니다.
⑦-2 표 제목 태그 (caption)
표 바로 위에 제목을 입력할 때 사용합니다. 해당 태그는 표 태그(table) 내부에서 가장 처음에 작성합니다. 해당 태그엔 기본 설정으로 중앙 정렬이 적용됩니다.
⑦-3 열 그룹 태그 (colgroup, col)
표 태그는 기본적으로 행을 단위로 묶여 있습니다. 이와 별도로 열을 단위로 묶기 위한 태그를 추가할 수 있습니다. 열 그룹 태그는 표 제목 태그의 다음줄, 또한 그 외 다른 태그보단 윗줄에 위치해야 합니다. 열 그룹 태그는, 정보를 적는 공간을 마련하는 열 그룹 태그(colgroup)와 실제 정보를 가지는 열 태그(col)로 구성됩니다. 열 태그는 위에서 아래로 적힌 상대적 순서에 따라, 왼쪽부터 오른쪽으로 열 그룹을 만들어냅니다. 기본적으로 열 태그(col) 하나는 열 1줄을 그룹으로 묶으며, 열 여러 줄을 하나의 그룹으로 만들 땐 span 속성을 추가해 줍니다.
⑦-4 머리 구역 태그 (thead) 및 제목셀 태그 (th)
표의 머리 구역(thead 태그)은 표의 행 그룹의 일종으로, 표의 첫 행부터 본문 구역(tbody 태그) 전까지의 행을 포함하게 됩니다. 해당 태그는 본문 구역 태그보다 윗줄에 있어야 합니다. 행 그룹을 설정하면 다른 행 그룹의 셀과는 병합할 수 없습니다.
제목셀(th 태그)은 굵을 글씨가 기본으로 설정되어 있는 셀입니다. 해당 태그로 쉽게 제목임을 표시할 수 있으며, 코드 상 구분이 용이해집니다.

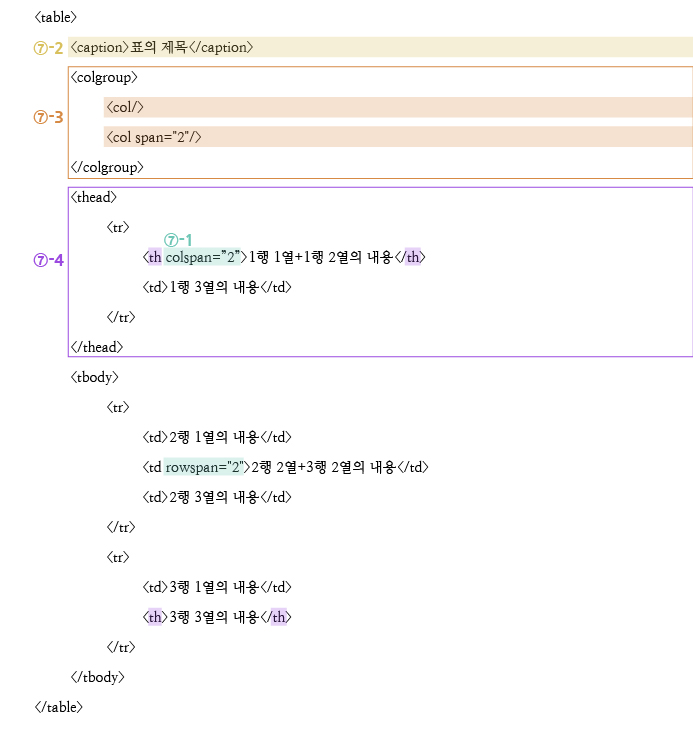
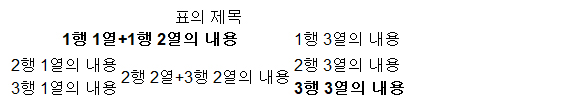
표 만들기 - ⑦-1 ~ ⑦-4 html 코드

표 만들기 - ⑦-1 ~ ⑦-4 결과(Book view)
4. 표 꾸미기
표는 여러 태그들의 복합으로 이루어진 만큼 CSS 속성을 적용할 대상이 헷갈리기 쉽습니다. 어디에 어떻게 적용할 것인지 잘 고려하여 코드를 작성합니다.
① 테두리 (border)
표 특성상 셀 구분을 위한 테두리 꾸미기가 자주 필요하게 됩니다. 테두리는 표 외곽(table 태그), 제목글 상자(caption 태그), 각각의 셀(td 태그, th 태그)에 적용할 수 있습니다.
② 셀 간격 조절 (border-spacing/-collapse)
표 태그는 기본적으로 셀과 셀 사이에 간격을 가지고 있습니다. 해당 부분을 조절하고 싶을 때는 표 자체(table 태그)에 속성을 적용해야 합니다.
테두리 간격 속성(border-spacing)을 통해 간격을 원하는 단위값으로 조절할 수 있습니다. 이때, 값을 0으로 하면 간격은 사라지지만 셀 자체의 테두리는 각각 존재하여 2개의 테두리 선이 딱 붙은 상태가 됩니다.
이는 테두리 상쇄 속성(border-collapse)이 기본값인 분리(separate) 상태로 되어 있어서 생기는 현상으로, 해당 값을 상쇄(collapse)로 바꾸면 선을 하나로 합쳐 공유하게 됩니다.

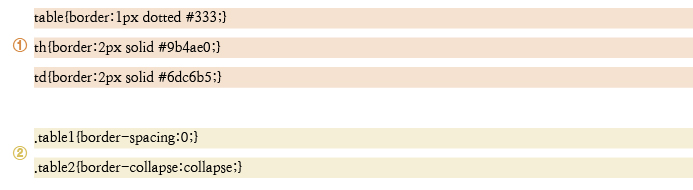
표 꾸미기 - ① ~ ② CSS 코드

표 꾸미기 - ① ~ ② 결과(Book view)
③ 넓이(width), 높이(height)
보통은 내용에 맞추어 넓이 및 높이가 자동으로 결정되며, 필요에 따라 크기 및 높이를 조절합니다. 단, 행(tr 태그)은 넓이 값을 지정해도 무시하고, 항상 최대 비율의 넓이(width:100%;)를 유지합니다. 행의 넓이를 조절하려면 표 전체(table 태그)의 넓이를 조절해야 합니다. 또한 셀(td 태그, th 태그)은 같은 열의 셀 중 가장 큰 셀의 넓이 값을 따릅니다.

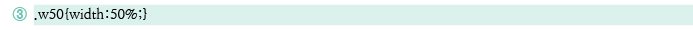
표 꾸미기 - ③ CSS 코드

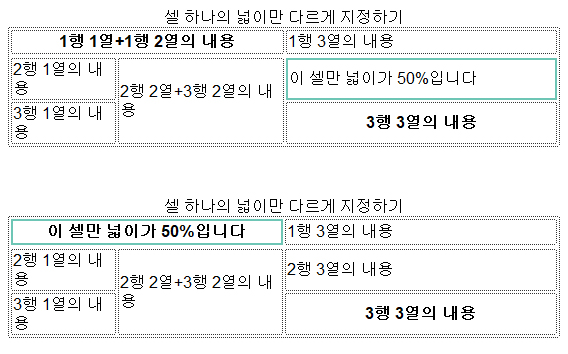
표 꾸미기 - ③ 결과(Book view)
④ 바깥 여백(margin), 안쪽 여백(padding)
행(tr 태그) 자체에는 어떤 여백도 적용되지 않으며, 셀(td 태그, th 태그)에는 바깥 여백이 적용되지 않습니다.
⑤ 배경(background)
표 전체 또는 셀 단위로 배경색 또는 배경 이미지를 넣을 수 있습니다.
⑥ 글 관련 꾸미기 효과
글과 관련된 CSS 속성을 적용할 수 있습니다. 관련 속성의 상세한 내용은 이전 포스팅{③ 글 넣기}을 참고 바랍니다.
* 목차 만들기
책의 본문 편집이 끝났다면 목차를 추가합니다. 목차는 한 번 생성한 후 언제든 수정이나 업데이트가 가능하지만 페이지가 바뀌거나 목차글이 바뀔 때마다 업데이트를 하려면 번거로우니, 가장 마지막 단계에 하는 것을 추천드립니다.
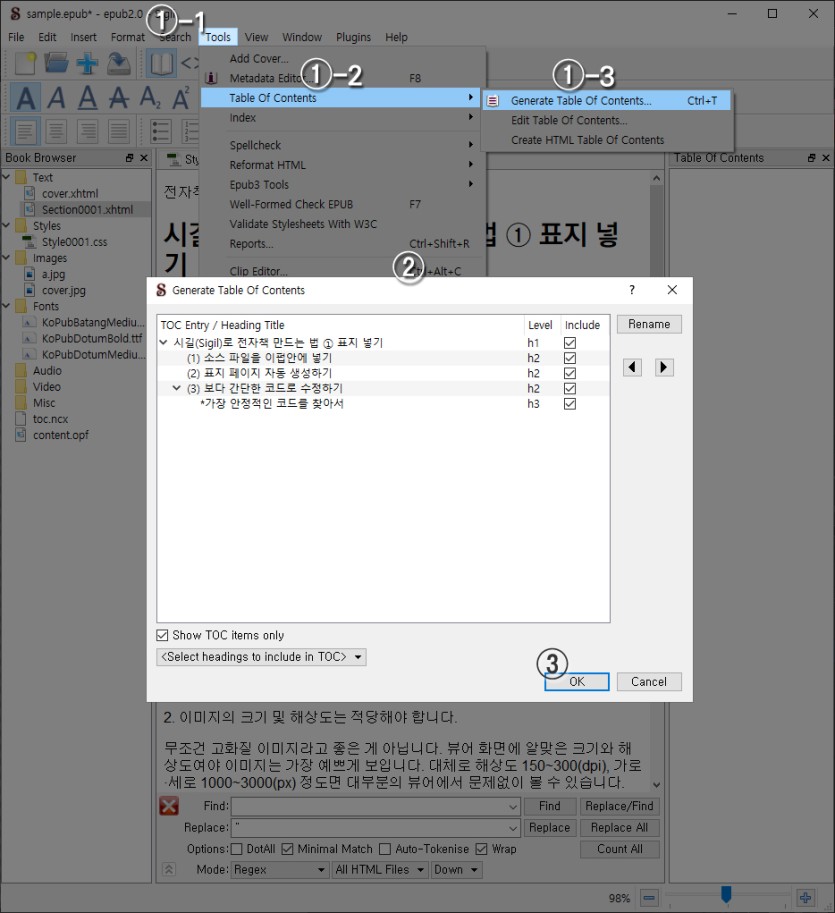
① 상단 Tools > Table of Contents > Generate Table Of Contents 항목을 클릭하거나 단축키 [Ctrl + T]를 누릅니다.
② 'Generate Table Of Contents'라는 창이 뜨면 지금까지 사용된 h1~h6 태그를 바탕으로 생성된 목차 항목을 볼 수 있습니다. 여기서 목차의 순서 변경이나 제외, 목차명 변경 등을 설정할 수 있습니다. 단, 여기서 수정된 내용은 책 본문에는 일절 영향을 주지 않으며, 뷰어 프로그램에서 제공하는 목차 기능에서만 확인할 수 있는 내용입니다.
'TOC Entry / Heading Title' 항목은 각 목차명을 나타냅니다. 목차명을 더블클릭하거나, 오른쪽의 'rename' 버튼을 클릭하면 글을 수정할 수 있습니다.
'Level' 항목은 본문 작성 시 설정했던 h 태그의 종류를 나타냅니다. 수정하려는 목차를 선택한 후 오른쪽에 있는 ◀, ▶ 버튼으로 태그 종류를 변경할 수 있습니다. (◀ 버튼이 증가, ▶ 버튼이 감소입니다)
'Include' 항목에 체크 표시를 없애면 해당 목차가 목차 메뉴에서 제외되어 보이지 않게 됩니다.
③ 설정이 완료되면 'OK' 버튼을 누릅니다. 시길 프로그램 오른쪽 'Table of Contents' 창에서 생성된 목차를 확인할 수 있으며, 해당 목차로 바로 가기 기능을 사용할 수도 있습니다.
목차 만들기 - ① ~ ③
목차 만들기 - 완료
- 이전글보다 확장된 기능-이펍3 24.03.08
- 다음글그림 넣기 24.03.08
댓글목록
등록된 댓글이 없습니다.